Ecrire un module d’e-commerce de A à Z pour Orchard – Partie 2 : Mise en place de l’environnement de développement
Partie 2 : Mise en place de l’environnement de développement
Note : ce tutoriel est compatible avec Orchard 1.3, 1.4 et 1.5.
Cette partie du tutoriel fait partie de la liste qui décrit la création d’un nouveau module d’e-commerce de A à Z. Je vous invite à relire l’introduction pour savoir le contenu des différentes parties.
Pour commencer, je vous invite à récupérer la dernière version d’Orchard : http://orchardproject.net/
Une fois votre CMS fraichement installé et un peu alimenté par vos soins vous devriez pouvoir obtenir une page comme celle-ci :

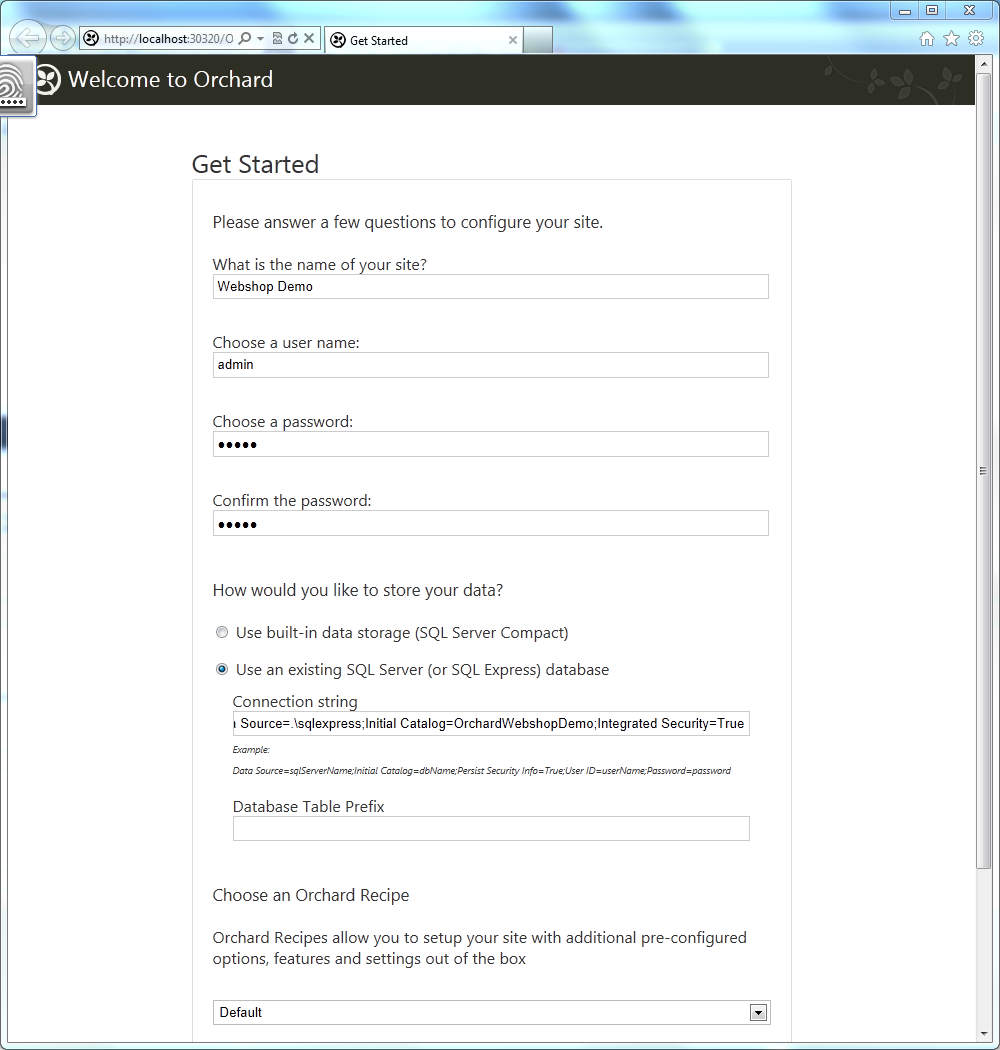
Pour travailler sereinement et aussi pour vous familiariser avec l’api d’Orchard, je vous suggéré fortement de prendre le code source, ce qui vous facilitera aussi beaucoup de développement avec Visual Studio, ainsi en faisant un ctrl+F5 pour lancer le site web vous obtiendrez la page de setup la première fois :

Vous avez plusieurs options pour la base de données, dans le cadre d’un développement il est préférable d’utiliser la base SQL Server Compact même si les performances sont moins bonnes. Car vous pourrez plus facilement remettre à plat le site de cette façon qu’avec une vraie instance SQL qui demandera alors plus d’efforts pour la purger.
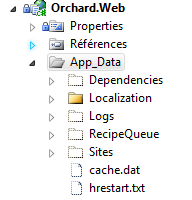
Une fois installé vous trouverez les fichiers associés à l’installation ici :

Comme vous pouvez le voir vous avez aussi le répertoire de logs qui vous permettra de voir les éventuelles détails des erreurs provoquées par vos petites bêtises. (Et oui, la machine à toujours raison ;) ). Dans le répertoire Sites vous trouverez le fichier sql server compact. Du coup, pour réinstaller un site en ayant opter pour une base sqlcompact, vous avez juste à supprimer les répertoires Logs, RecipeQueue, Sites, et les fichiers cache.dat et hrestart.txt. C'est comme si vous avez fait un reset complet du site. Car effacer, les tables, etc... c'est très vite galère. Là une manip, et op on recommence comme en l'an 14 :).
Orchard nous propose également lors du setup de choisir « une configuration » ou (Recipe). Oui, traduire n’est pas toujours simple ;), le terme de configuration me paraît le plus approprié. Cela consiste à préconfigurer les modules selon nos désirs à l’installation. Vous trouverez de plus amples détails ici : http://docs.orchardproject.net/Documentation/Making-a-Web-Site-Recipe
Maintenant, que vous avez votre site installé la page d’accueil devrait se présenter ainsi :

Bref, là vous avez le site qui fonctionne. Nous allons pouvoir attaquer dans le prochain tuto comment créer la structure du module a proprement dite.